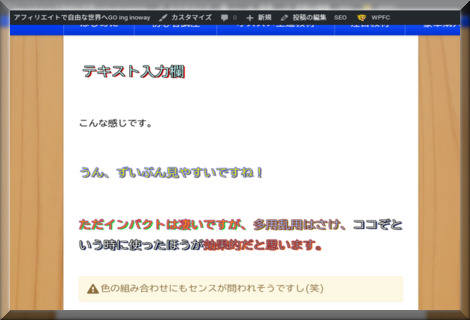
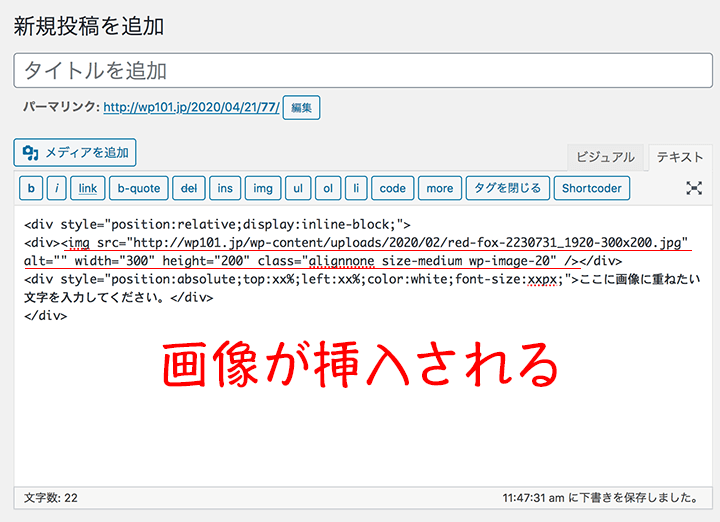
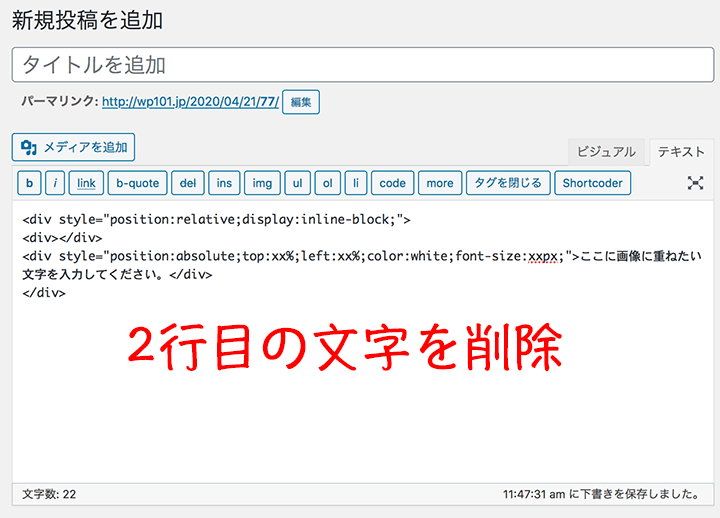
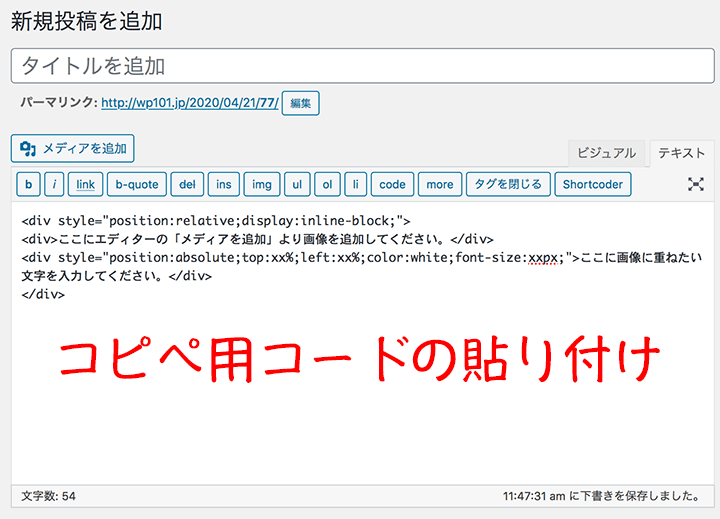
· 画像を横並びにする意外にも ボタンや文字の装飾、ボックス背景色など様々なcssのデザイン をお手軽に実装できるプラグインです。 Contents 1 Shortcodes Ultimate} figure img { verticalalign top;02 · CSSもつかいません。 「テキスト」エディタと「ビジュアル」エディタの切り替えが出来ればOKです。 CSSを使えば簡単にできますが、「CSSを使うのはちょっと敷居が高いよ」という方におすすめかなっと♪ 基本操作は、下の画像の赤丸で囲った「テキスト」エディタをクリックして 私のコピペ文を張り付けた後に 「ビジュアル」をクリックして「ビジュアル

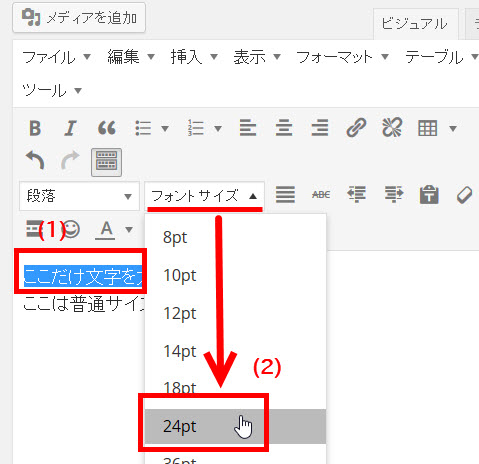
Wordpressで文字サイズを変更できるtinymce Advancedプラグイン 西沢直木のit講座
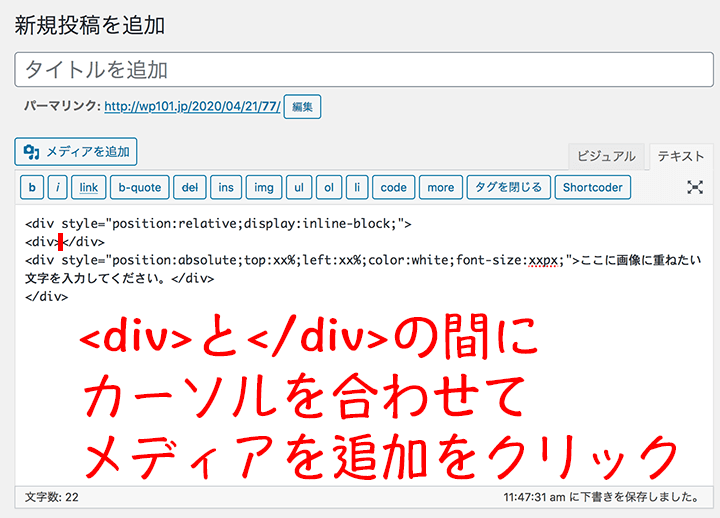
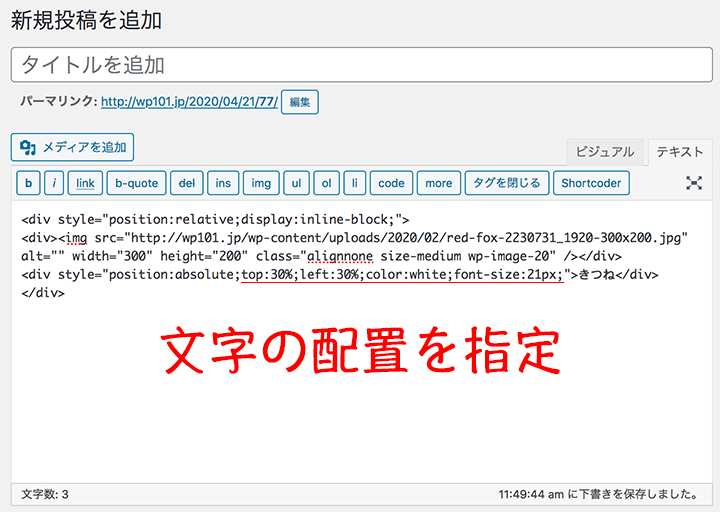
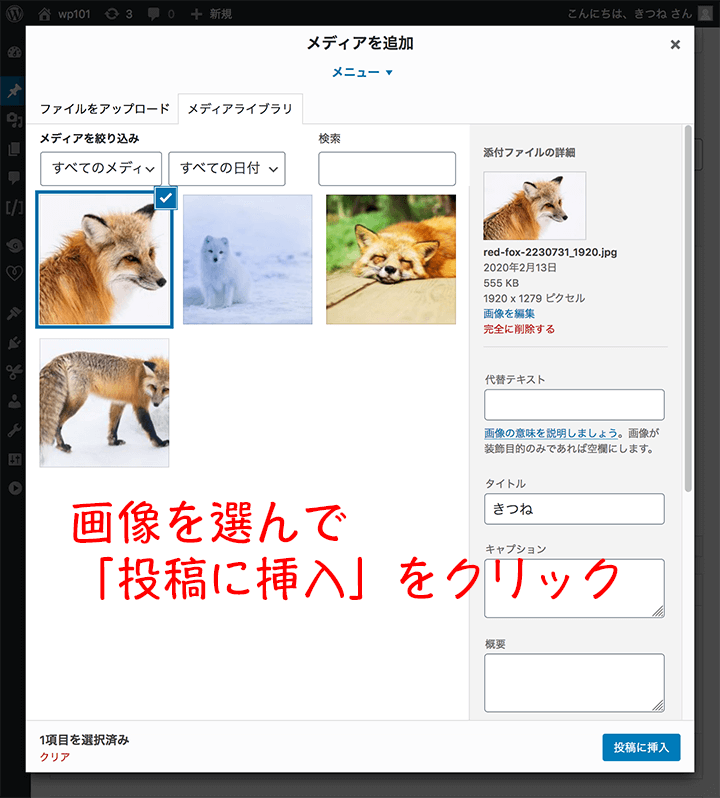
Wordpress 画像 文字 重ねる プラグイン
Wordpress 画像 文字 重ねる プラグイン-WordPressで画像圧縮する際の最もポピュラーな方法が「プラグイン」です。 インストールと初期設定だけ済ませてしまえば、あとは アップロードする画像を自動圧縮 してくれます。 そのため、他の圧縮方法よりも効率的と言えるでしょう。0112 · プラグインを入れ過ぎてしまうと、それだけワードプレスに追加の機能を追加することになるため、動きが重くなってしまうなどの恐れがあります。 したがって、使いたいプラグインを必要最低限にしておくことがおすすめですね! WordPressプラグイン



Wordpress ローカルからサーバー プラグインで引っ越し Cocotiie ココッティ
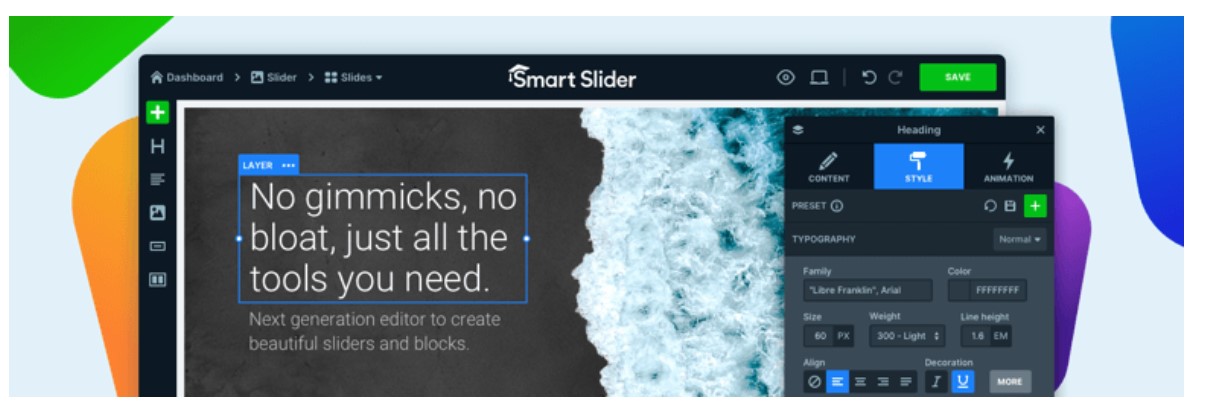
オンラインで写真展ができるものから画像販売に役立つプラグインまで、写真家向けのフォトプラグインは本当にたくさんあります。 シンプルなギャラリーがお好みなら、SitePointで最近公開された記事、『 Quick Tip:シンプルなWordPressギャラリーを5分で作るには 』がおすすめです。 · WordPressプラグイン 山田 どうそん Photoshopを使わなくても画像に文字装飾ができるコンテンツスライダープラグイン「Smart Slider 3」画像の上に半透明の帯とテキストを表示 13年12月06日 WordPress全般 css, アイキャッチ 最近よく見かける、画像の上に半透明の帯を配置しテキストを表示する方法。 おしゃれですよね! また、文字部分は 画像ではなくテキスト なんです。 テキストでの表示は、後々に文字部分だけを編集したい場合にも簡単に対応できますし、SEO的にも良いと思います。 ほんの
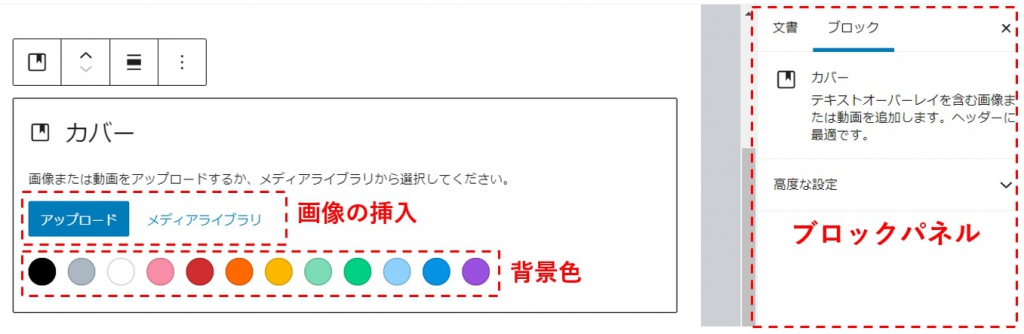
· WordPressでサイドバーのサムネイル付き新規投稿をプラグインを使わずにカスタマイズしてみる 画像の上に文字を重ねてみたい ウィジェットに頼らず新規投稿をサムネイル付きでサイドバーに設置してみました。 左の画像が設置直後の状態です。 この後、15年3月に思い切ってブログの横幅を広げてみましたので下記内容は昔のデザインのものです。 このままでは2618 · ここでは画像に関するWordpressのおすすめプラグインを紹介します。 自動でサイズ修正してくれるImsanity 平均評価が49と高いImsanityは画像の最大幅を設定しておくと、 縦横比を保持したまま自動的に画像サイズを縮小して、容量も圧縮してアップロード してくれます。2105 · カラムブロックの中の「」(プラス)をクリックしてブロックを追加しましょう。 左側のカラムに画像ブロックを、右側のカラムに段落ブロックを追加してみます。 それぞれのカラムの「」(プラス)をクリックし、表示されたブロックメニューの中から画像ブロック、段落ブロックをそれぞれ選択します。 画像ブロックを選択した場合は、画像挿入方法の選択
画像の上に文字を重ねるWordPressプラグインはある? Bonway Image Overlayで画像の上に文字を重ねることができるみたいです 画像の管理や編集を全て自分で行うと手間がかかりすぎてしまいます。今回はWordpressで画像と文字を横に並べる方法をお伝えします。 画像と文字がきれいに横に並んでいると、レイアウトとしてかっこいいですよね。 ただし横並びのレイアウトは パソコンだと見やすいですが、スマホだと画面が狭いので見にくいです。日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。 英語圏で作られた WordPress を日本語環境で正しく動作させるために必要となる機能を網羅していますので、なんらかの対策を行っていない場合は導入をおすすめします。



Wordpress ローカルからサーバー プラグインで引っ越し Cocotiie ココッティ



画像の上におしゃれに文字やボタンをのせる方法 Css
目次 1WordPressおすすめの無料アニメーションプラグイン3選 11Shotcodes Ultimate圧倒的人気のプラグイン 12Blocks Animationスピーディー操作の海外産プラグイン 13Easy Textillateプロ級の文字アニメーションをつけられるプラグイン 2まとめ 1 WordPressおすすめの無料プラグイン3選 11画像の上に文字を重ねるWordPressプラグインはある? Bonway Image Overlayで画像の上に文字を重ねることができるみたいです もし、「WordPressが重くなるけどしばらく待つと直る」という症状が起きるのであれば、一度画像圧縮プラグインを疑ってください。 · Gutenberg (グーテンベルク)エディターの便利な使い方 〜背景画像に文字を重ねることができる「カバー」ブロックを使いこなそう! 〜 「Gutenberg(グーテンベルク)Tips」は、 株式会社コミュニティコム が運営する「 WordPress(ワードプレス)テーマ&プラグイン販売 コミュニティコムショップ 」が、 WordPress50から導入されたブロックエディターGutenberg



ワードプレス Gutenberg ブロックエディター で文字装飾 ウェブチル



Wordpressで画像の上に文字を重ねる方法 Foxwp
· 画像アップロード時に透かし文字を自動的に入れてくれるWordpressプラグイン~Image Watermark Image Watermarkは、画像アップロードのたびに、サイト名とかドメイン名を透かし文字として自動的に画像に入れてくれるプラグインです。 インストールと有効化 · 文字や画像を動くように表示させるには、CSSを使わなくても、あなたのワードプレスサイトにShortcodes Ultimateプラグインを導入すると動きます。 プラグインを導入すると、Shortcodes Ultimateの中にある「アニメーション」が使えるようになり、文字や画像を動かすことが記事内の半分を画像にし、もう半分に文字を入れたい場合は、 su_colum size= "1/2" コンテンツ/su_colum su_colum size= "1/2" コンテンツ/su_colum と表記します。 例えば、写真は少し小さめに表示して、文字の量を多く入れたい場合は。


Wordpressでちょっとおしゃれなレイアウトをイラッとせず更新できるプラグイン



Wordpressで画像のマウスオーバーアクションを作成する Image Hover Effects Ultimate 西沢直木のit講座
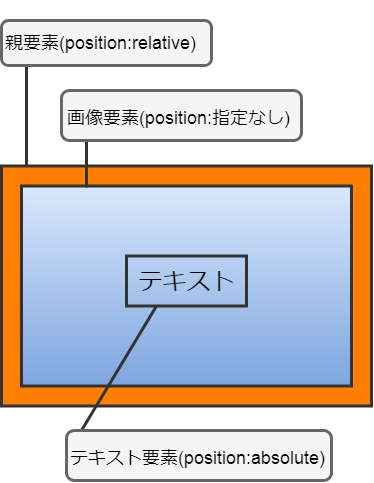
0903 · CSSの記述場所 WordPressの 外観 > テーマエディター を開き、「スタイルシート(stylecss)」の中身を編集します。 上記の文字のすぐ下に以下をコピペして下さい。 /*画像にキャプションを重ねる*/ figure { position relative;27 · プラグインとは?30秒でサクッと解説 まずは、プラグインについて解説していきます。 簡単に説明すると、WordPressでできることを増やすための追加プログラムです。 WordPressは、ユーザーによって様々な使い方をすることが想定されて作られています。 · 早送りすぎて、ちょっとわけわかりませんが、この「Page Builder」は、WordPressの編集画面に新たな編集モードを追加してくれるプラグインです。 プラグインをインストールすると追加される「Page Builder」モードでは、ページ上に表示物をブロック単位で自由に配置していけます。 HTML・CSSはもちろん不要。 ドラッグ&ドロップで直感的にそして視覚的にレイアウトを



コピペok 画像加工 画像に文字を重ねる 画僧編集ソフトはいらない そらのまなびぶろぐ



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル
· CSSで画像に文字を重ねる方法 CSSを使って画像の上に文字を重ねる方法を紹介します。 難しそうですが、ポイントだけおさえれば、普通にdivブロックを作るのと変わりません。 参考にしてください。 仕上がりイメージは次のようになります。 画像の上に文字を重ねて表示したい この記事の内容 1 CSSで重ねる画像と文字を準備 2 画像と文字を3つのdivタグで囲むWordPress標準ギャラリーをLightBox風に表示させるプラグイン Easy FancyBox 前述のプラグインはダッシュボードにギャラリー専用の管理メニューが作られて、画像ファイルもWordpressのメディアとは別に保存されるタイプのプラグインでした。Wordpressで画像の上に文字を重ねる方法 Foxwp 文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売



Wordpressにfacebookのイベント情報を取り込むプラグイン Import Facebook Events プラグイン Eguweb Jp オンライン



特定の文字列をマウスオーバーしたときに説明を吹き出しで表示するプラグイン Text Hover
1807 · WordPressorg 日本語 AutoptimizeAutoptimize speeds up your website by optimizing JS, CSS, images (incl lazyload), HTML and Google Fonts, asyncing JS, removing emoji cruft and more Autoptimize は、HTML/CSS/JavaScriptなどの コードを圧縮して高速化 するプラグインです。 また、LazyLoadと呼ばれる 画像の遅延読み込み機能 なども搭載していて、これ1つでWordPressEasy Watermarkは、画像にロゴ・テキストの透かし(ウォーターマーク)を入れることができるWordPressプラグインです。 テキストでコピーライトの著作権表示を入れることもできます。 このプラグインは画像にロゴやコピーライトの著作権表示を記載する際に役立ちます。 画像に作成者や会社名を表記することで、著作権の保有者を主張できます。 透かしを入れる位置



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



画像の上に半透明レイヤーで文字を重ねる方法 Webサイト専門プログラマの言いたい放題



Wordpress ワードプレス 簡単にお問い合わせフォームを設置する超便利プラグイン Contact Form 7 Eguweb Jp オンライン


ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press



画像に文字 図形が挿入できるwordpressプラグイン Drawit の使い方 Fukuro Press



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



Wordpress 画像をカルーセル スライダー表示をさせるプラグイン Metaslider Responsive Wordpress Plugin Eguweb Jp オンライン



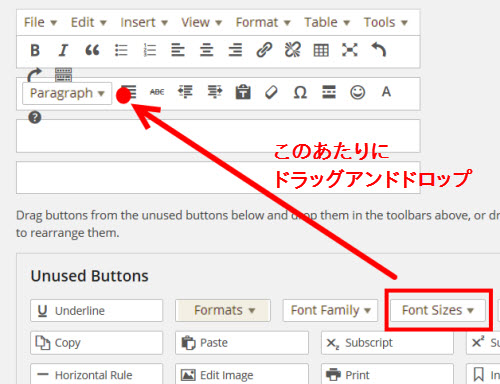
Wordpressで文字サイズを変更できるtinymce Advancedプラグイン 西沢直木のit講座



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



Wordpressの投稿一覧にアイキャッチを表示できるプラグイン Webサイト専門プログラマの言いたい放題



色選択可能 文字を縁取りするオレティメットショートコード Go Ing Inoway



日本製wordpress吹き出しプラグイン Word Balloon オススメです が有料となりました Tamoc



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



Wordpress Cocoon 画像にキャプションを重ねる方法 雷神久ブログ



Wordpress Contact Form 7のラベルに必須の表示 アスタリスク文字を赤文字で表示させる方法 Eguweb Jp オンライン



コピペok 画像加工 画像に文字を重ねる 画僧編集ソフトはいらない そらのまなびぶろぐ



Wordpress スムーススクロール プラグイン無し Cocotiie ココッティ



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



コピペok 画像加工 画像に文字を重ねる 画僧編集ソフトはいらない そらのまなびぶろぐ



導入推奨wp Multibyte Patch 日本語環境強化プラグイン Webst8のブログ



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル


ワードプレス4 2 Powell の新機能を3つ試してみた 初心者のためのワードプレス スクール



Wordpressで画像の上に文字を重ねる方法 Foxwp



Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



Wordii13xkttlm



ワードプレスの引っ越しプラグインduplicatorのエラー解決法 Webサイト専門プログラマの言いたい放題



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル


Wordpressのレイアウト用プラグインpage Builder By Siteoriginの感想 自由人の趣味



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



コピペok 画像加工 画像に文字を重ねる 画僧編集ソフトはいらない そらのまなびぶろぐ



Wordpressに超速でお問い合わせフォームを設置するプラグイン Contact Form 7 Eguweb Jp オンライン



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



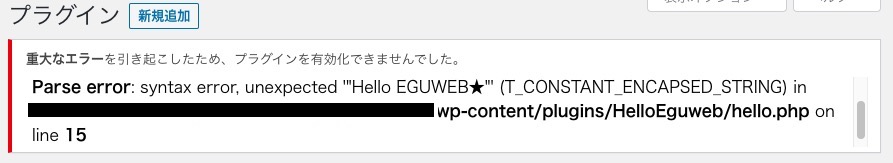
Wordpress ワードプレス プラグインエディターでの直接更新は危険 T Constant Encapsed String Eguweb Jp オンライン


Css Css3 を使って画像の上に文字を重ねる設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ



Amazon Co Jp 脱 初心者を目指すwordpress 1のヒント Ebook 西沢直木 Kindleストア



Wordpress 基礎編 プラグインをインストールする Cocotiie ココッティ



Wp Taxonomy Import カテゴリー タグを一括インポートで登録出来る便利なwordpressプラグイン Eguweb Jp オンライン



218 Gutenbergで画像の上に文字を載せるには Wordpress動画マニュアル



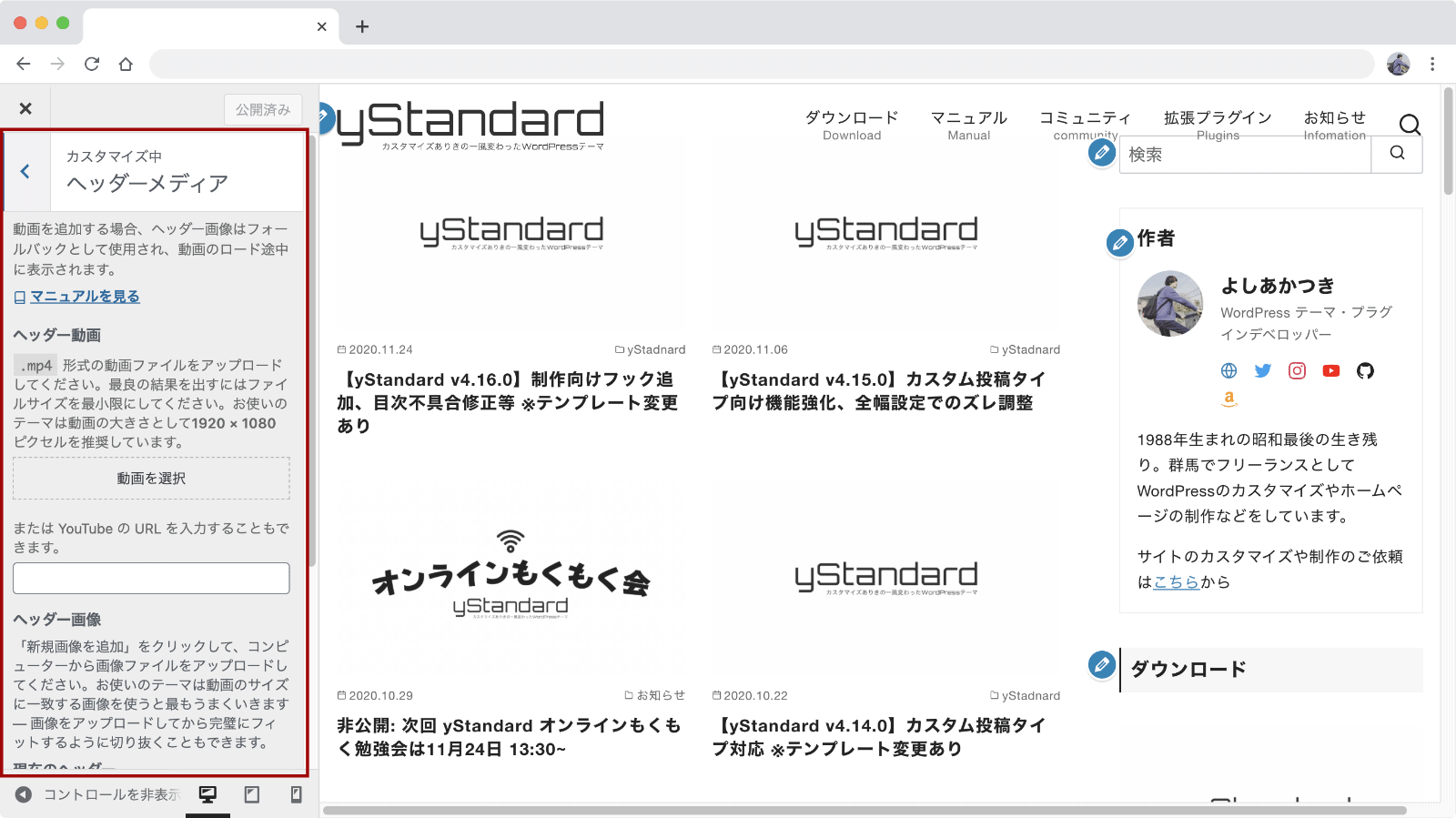
ヘッダーオーバーレイの時にロゴやメニュー色を変える方法 Ystandard



Cssで動画に文字を重ねる方法 Webサイト専門プログラマの言いたい放題



無料で使えるコンテンツスライダーのwordpressプラグイン4選 ねたわん



初めてのプラグイン テーマとの違いを理解して最初に2つ導入しておこう ウェブチル



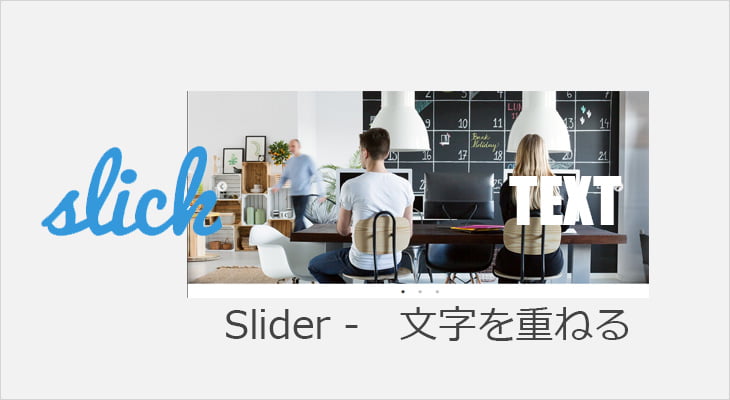
カルーセル Slick Js に文字を重ねる Cocotiie ココッティ



Amazon Co Jp 脱 初心者を目指すwordpress 1のヒント Ebook 西沢直木 Kindleストア



Wordpressで文字サイズを変更できるtinymce Advancedプラグイン 西沢直木のit講座



必見 Wordpressプラグインelementor機能紹介 凄いプラグイン 盆助ぶろぐ


Wordpreesのレイアウト用プラグインelementorの感想 自由人の趣味



Wordpressで画像の上に文字を重ねる方法 Foxwp



ブログカードを作成 カスタマイズできるpz Linkcardプラグイン 西沢直木のit講座



Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応



Cssで画像に文字を重ねる方法 西沢直木のit講座



Wordpressで画像の上に文字を重ねる方法 Foxwp



ヘッダーメディアの上にメニューを透明に重ねる方法 Ystandard



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



The Thor ザ トール Wordpressバージョンアップで不具合 簡単に解消 そらのまなびぶろぐ



コピペok 文章加工 文章を囲み枠で装飾 基本プラグイン編 そらのまなびぶろぐ



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



Wordpressで画像の上に文字を重ねる方法 Foxwp



Wordpress ポップアッププラグイン どれがいい 上位4件を徹底比較してみた



Wordpress ワードプレス Smart Slider 3 ページにスライダー画像を入れたいときに便利なプラグイン Eguweb Jp オンライン



固定ページや投稿の一覧を簡単にグリッドにレイアウトできる Wp Canvas 西沢直木のit講座



Gutenberg強化プラグインとデフォルトのカラムブロックとは一体何が違うのか ワードプレス ブロックエディター ウェブチル



Wordpressで画像の上に文字を重ねる方法 Foxwp



画像の上のちょうどよい位置に文字を載せる方法ーメッセージカードを作ろう ゆうそうとitブログ



Wordpressで文字サイズを変更できるtinymce Advancedプラグイン 西沢直木のit講座



Wordpressで画像の上に文字を重ねる方法 Foxwp



Wordpress 会員ログイン画面をプラグインを使わず自力で作成してみる Functions Php編 Eguweb Jp オンライン



ヘッダーオーバーレイの時にロゴやメニュー色を変える方法 Ystandard


Wordpressでちょっとおしゃれなレイアウトをイラッとせず更新できるプラグイン



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



プラグインが原因でwordpressの管理画面にログインできなくなった時の対処方法について たのいけ ライフコンバーター



Affinger5におすすめの必須プラグイン5つ これだけでok 大福日記



Wordpressで画像の上に文字を重ねる方法 Foxwp



21 年 Wordpress地図表示プラグイン11選 無料 有料のgoogleマップ連動型など



サムネイル画像に文字を重ねる方法



Wordpress Cocoon 画像にキャプションを重ねる方法 雷神久ブログ



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



Wordpress Webサイトを簡単に多言語化するプラグイン Google 翻訳ウィジェット Eguweb Jp オンライン



ワードプレス ブロックエディター カバーブロックで画像に文字を重ねる方法 ウェブチル



アイキャッチのデフォルト画像を設定するwordpressプラグイン Default Featured Image Eguweb Jp オンライン



ワードプレス 初めての記事投稿 クラシックエディター使用 ウェブチル



サムネイル画像に文字を重ねる方法



0 件のコメント:
コメントを投稿